

Type
Web app
Web app
Timeline
03 / 2023 - 05 / 2023
03 / 2023 - 05 / 2023
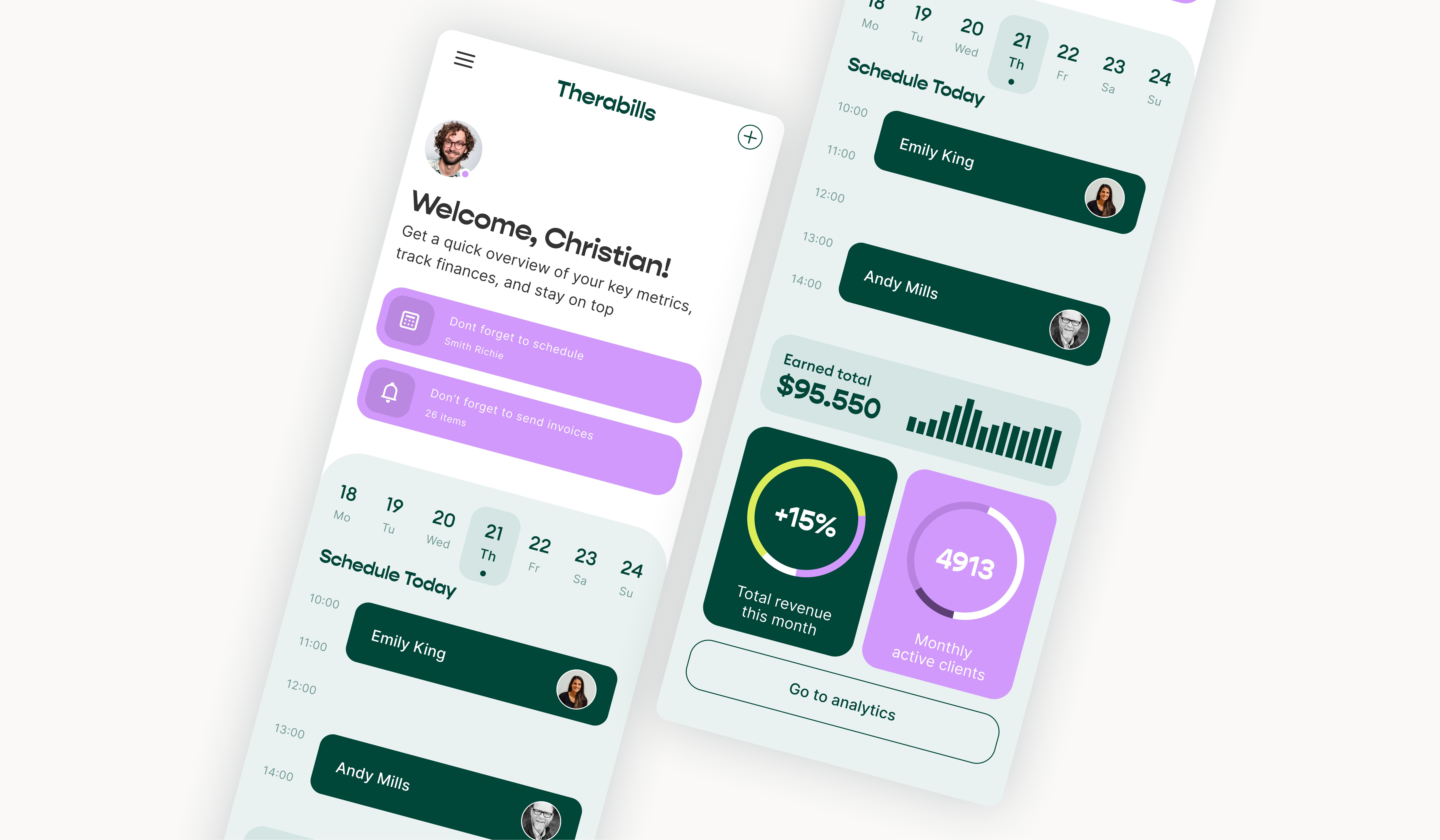
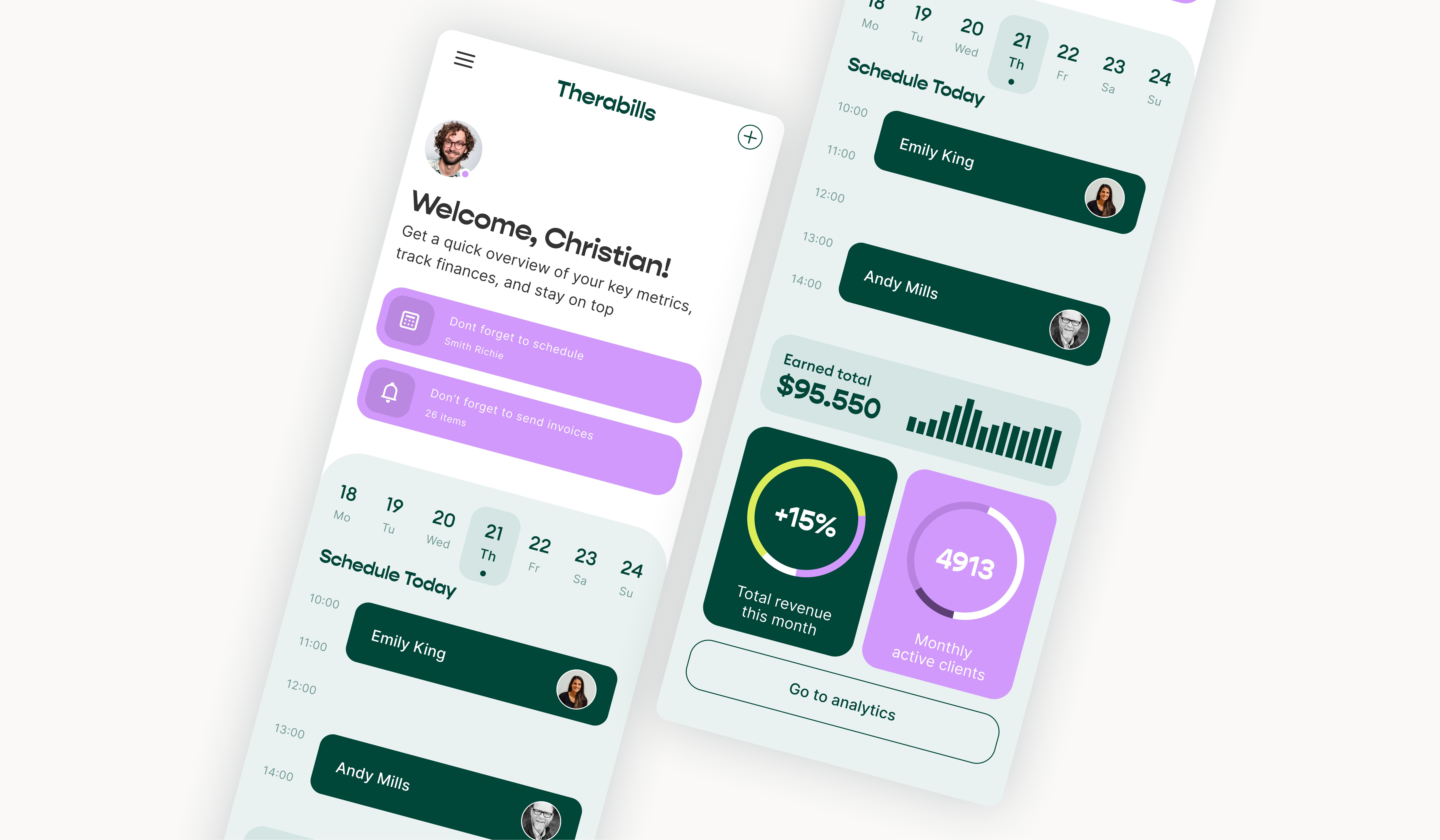
Billing app for therapists to simplify their billing process, reduce administrative work, and improve the patient experience, ultimately increasing revenue and satisfaction
Billing app for therapists to simplify their billing process, reduce administrative work, and improve the patient experience, ultimately increasing revenue and satisfaction
Set designer identity design. During a photo shoot, she organizes the set's details, from furniture to ashtrays, ensuring everything is perfectly composed.
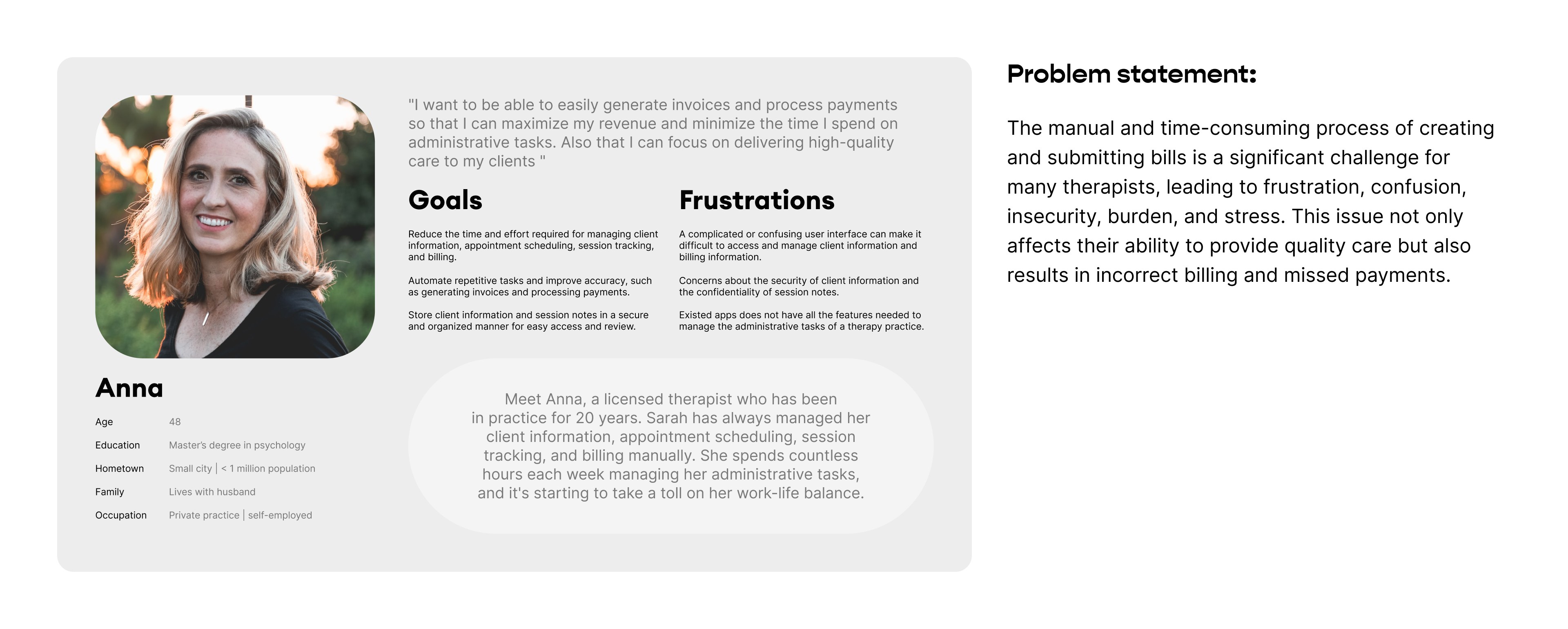
The problem
The goal
Create a user-friendly billing app for therapists that automates billing calculations, integrates with insurance, provides customizable templates, electronic bill submission, payment tracking, client notification, and reporting to improve accuracy and security, and help therapists focus on quality care

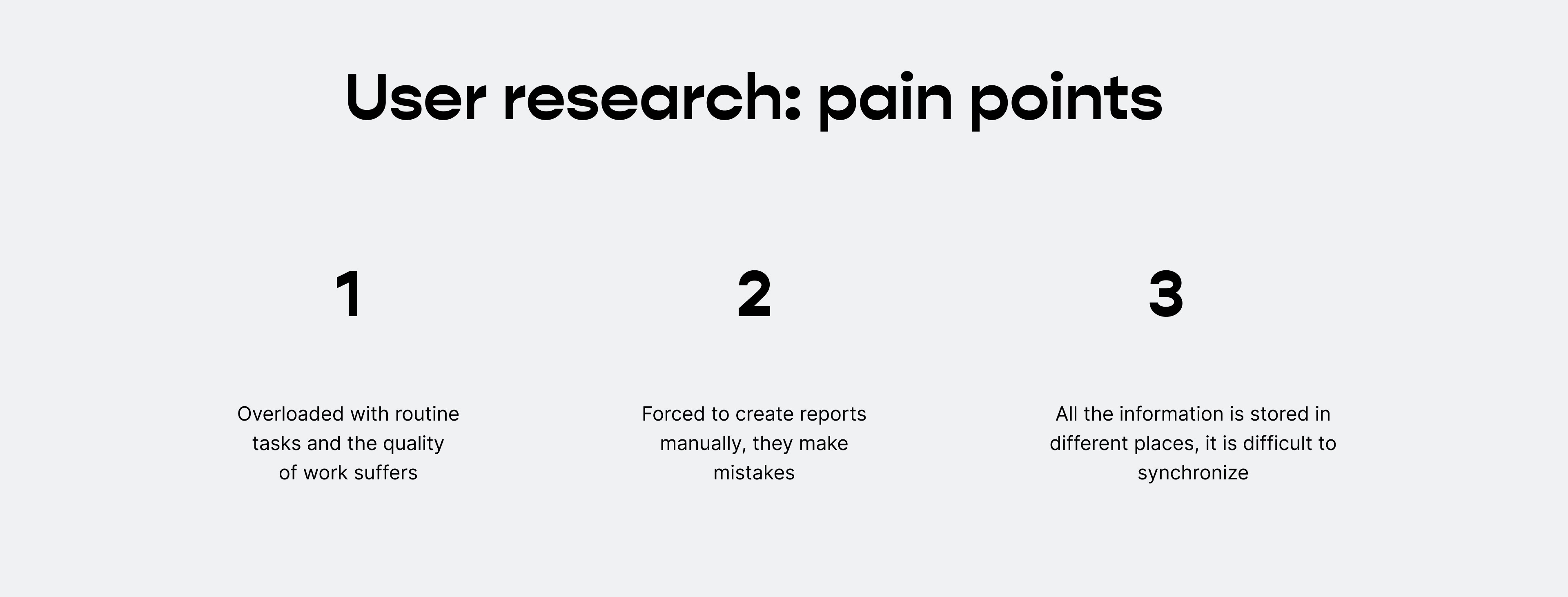
Summary of research
To comprehend the requirements of therapists who will use the billing app, I conducted interviews and empathy mapping. The investigation disclosed that therapists with packed schedules need to simplify their billing process. Nevertheless, the study also found that therapists encounter challenges such as obligations, interests, or other factors, which make it difficult to manage their billing processes.




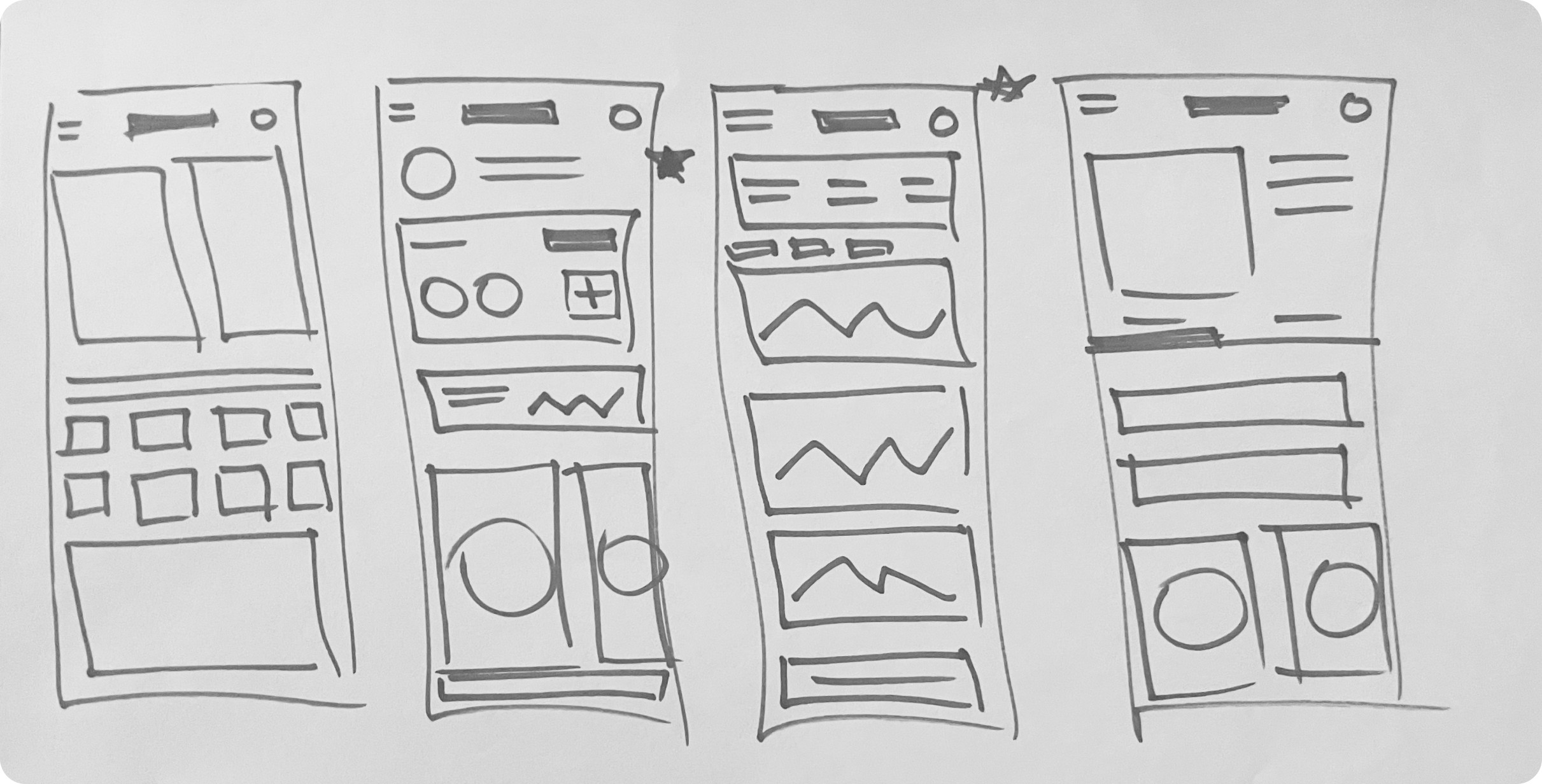
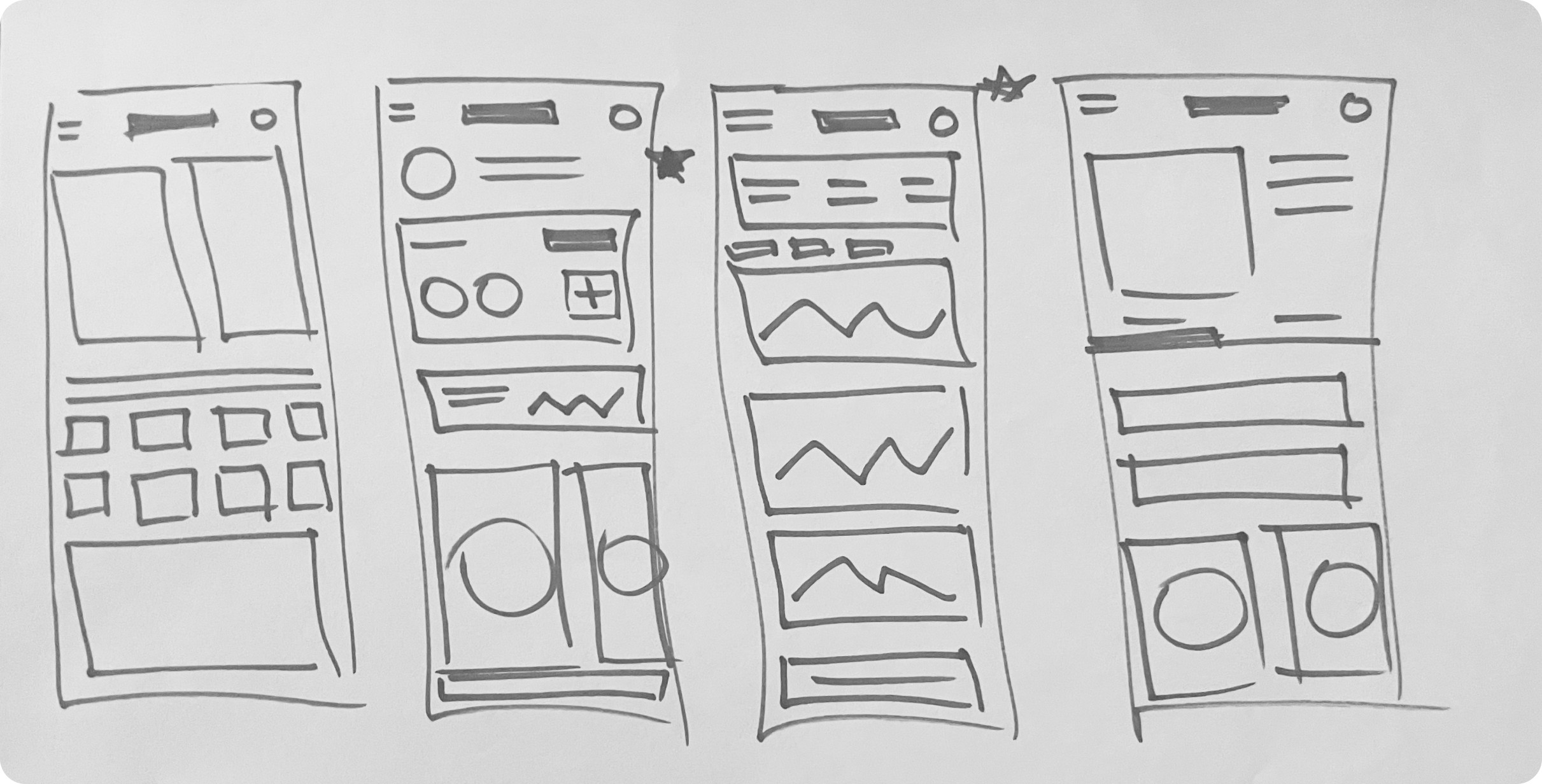
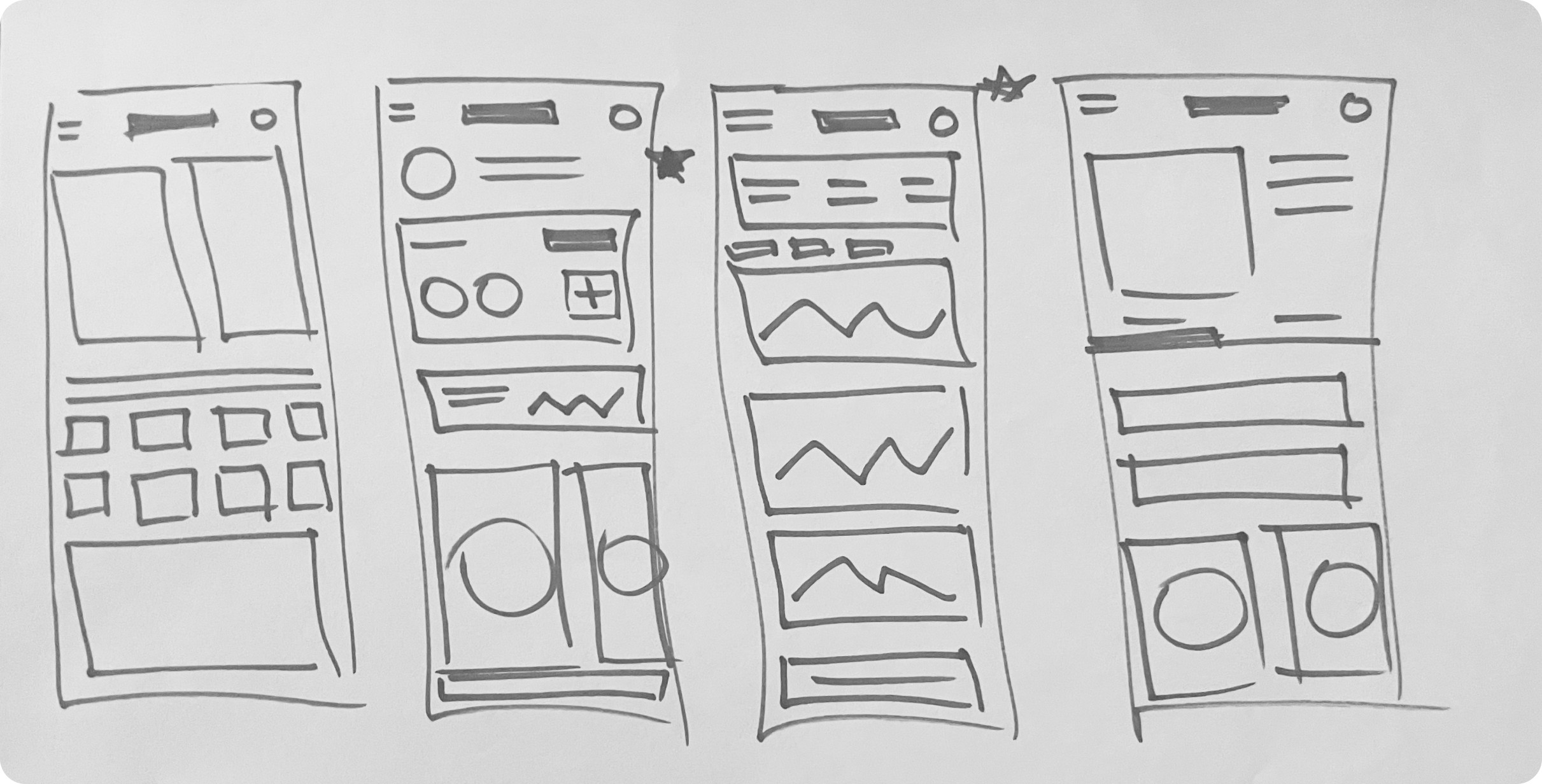
Paper wireframes
By creating paper drafts of each screen in the app, I ensured that the digital wireframes would effectively address user pain points. During the design of the home screen, my priority was to create a simple and efficient invoicing process that would help users save time.



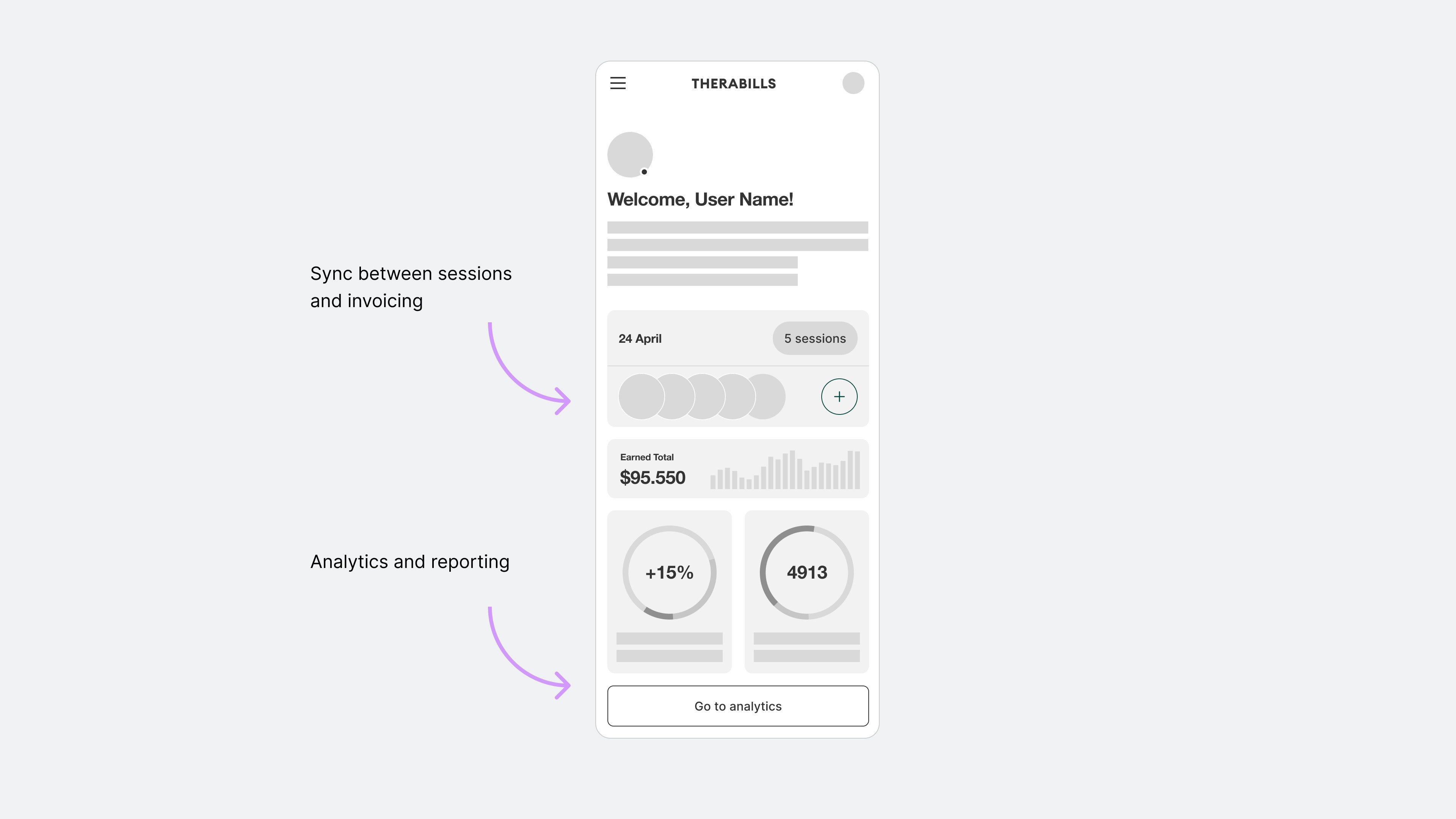
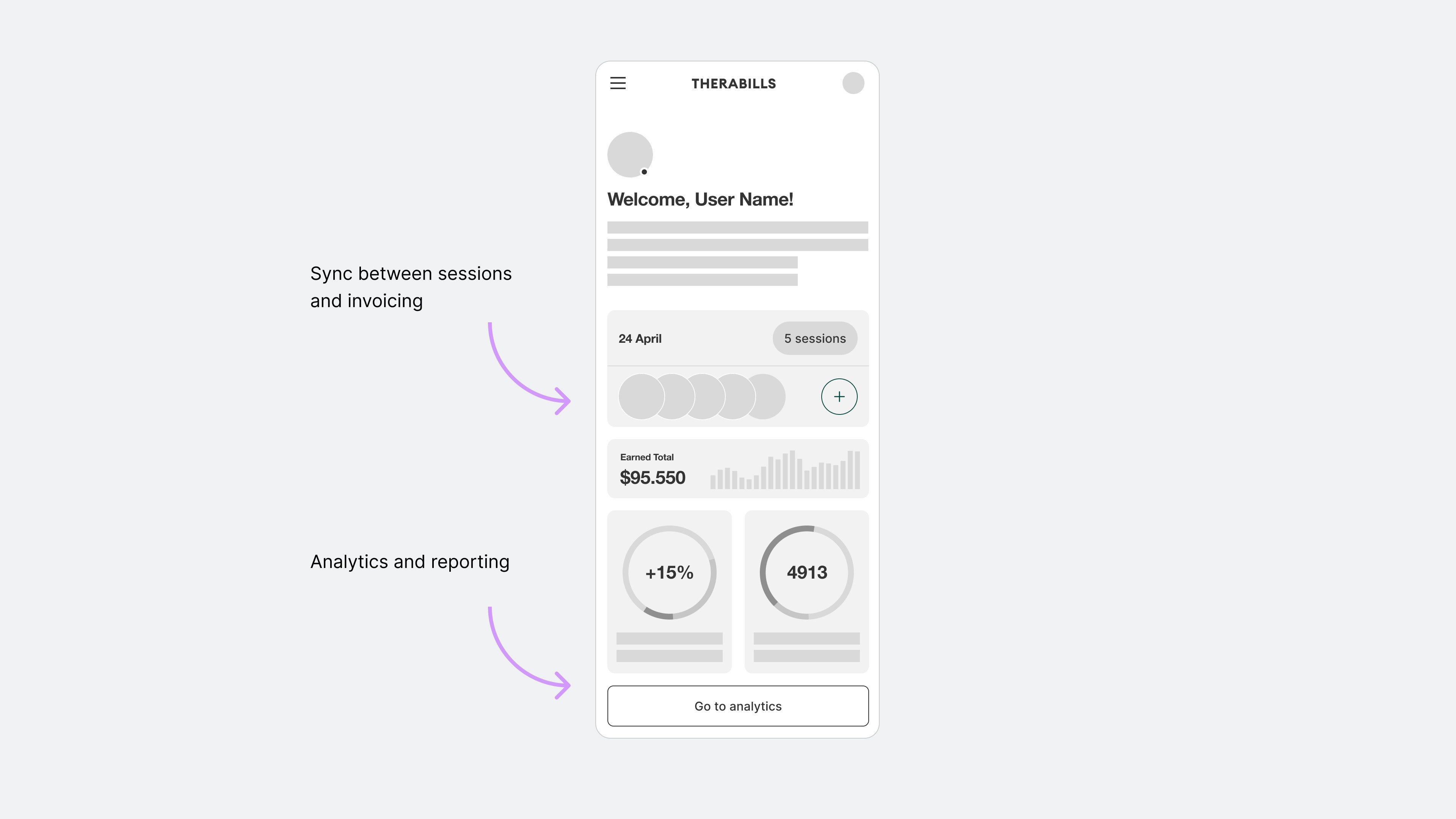
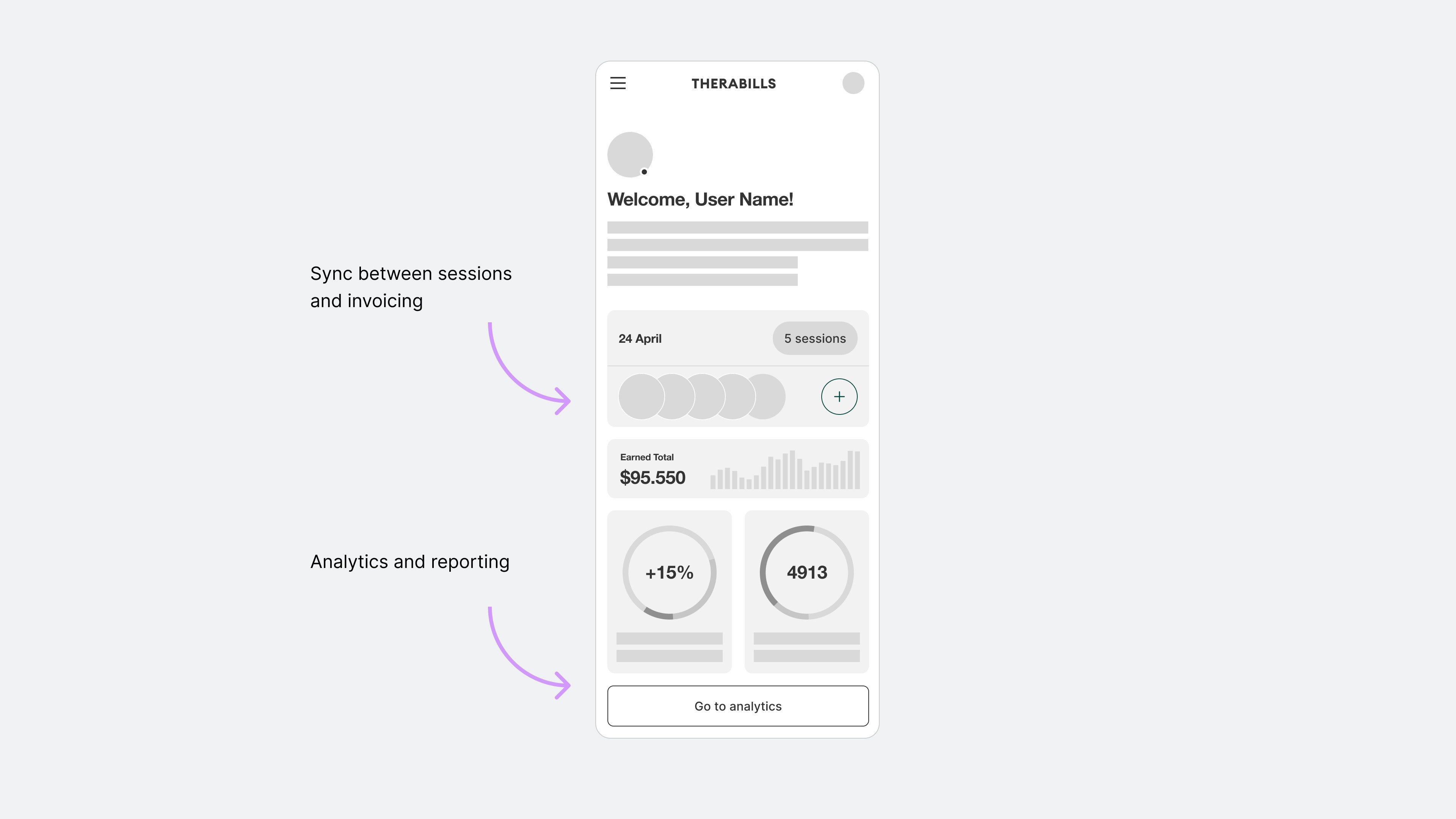
Digital wireframes
Throughout the initial design phase, I ensured that the screen designs were informed by feedback and insights from the user research.



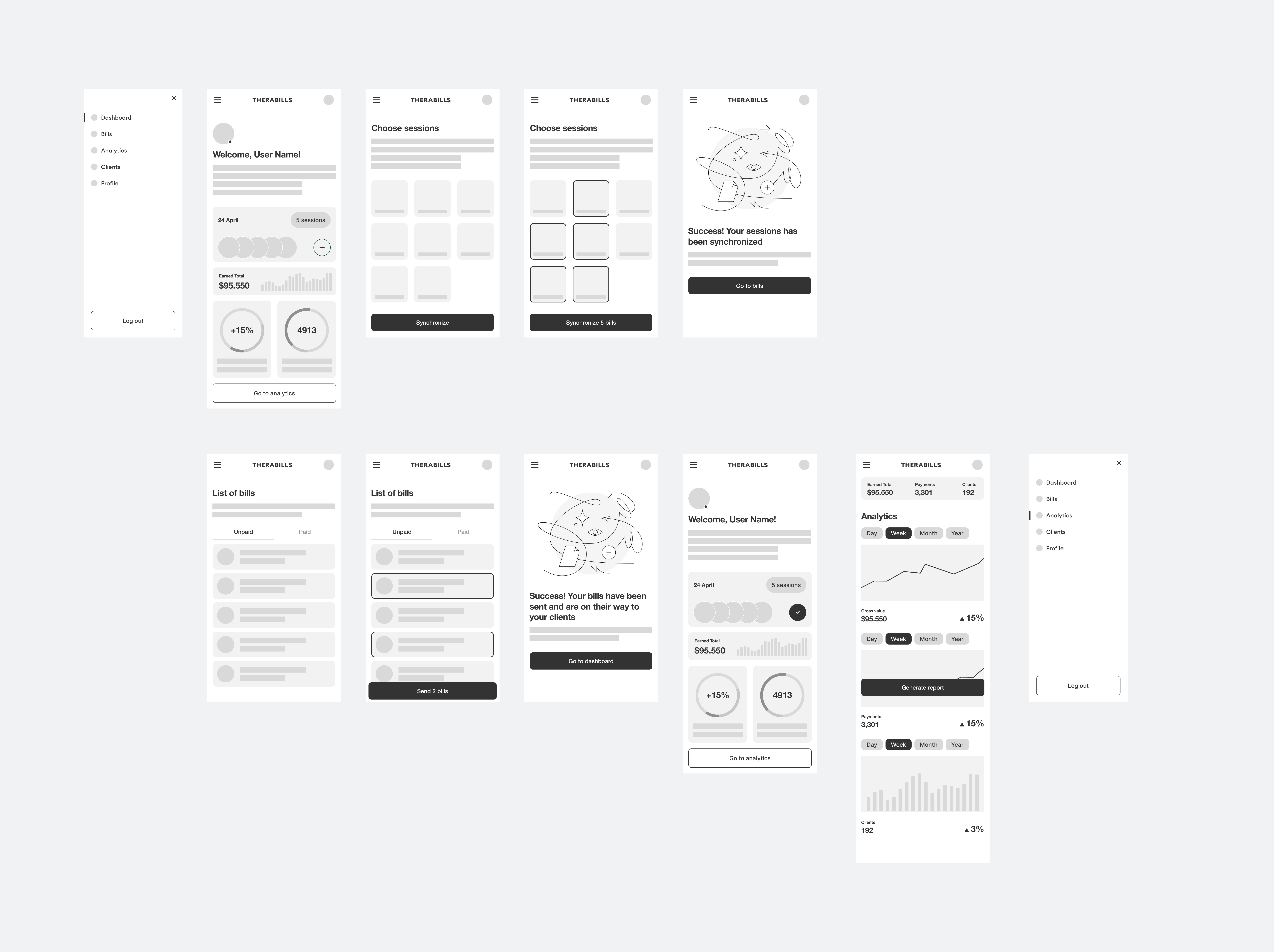
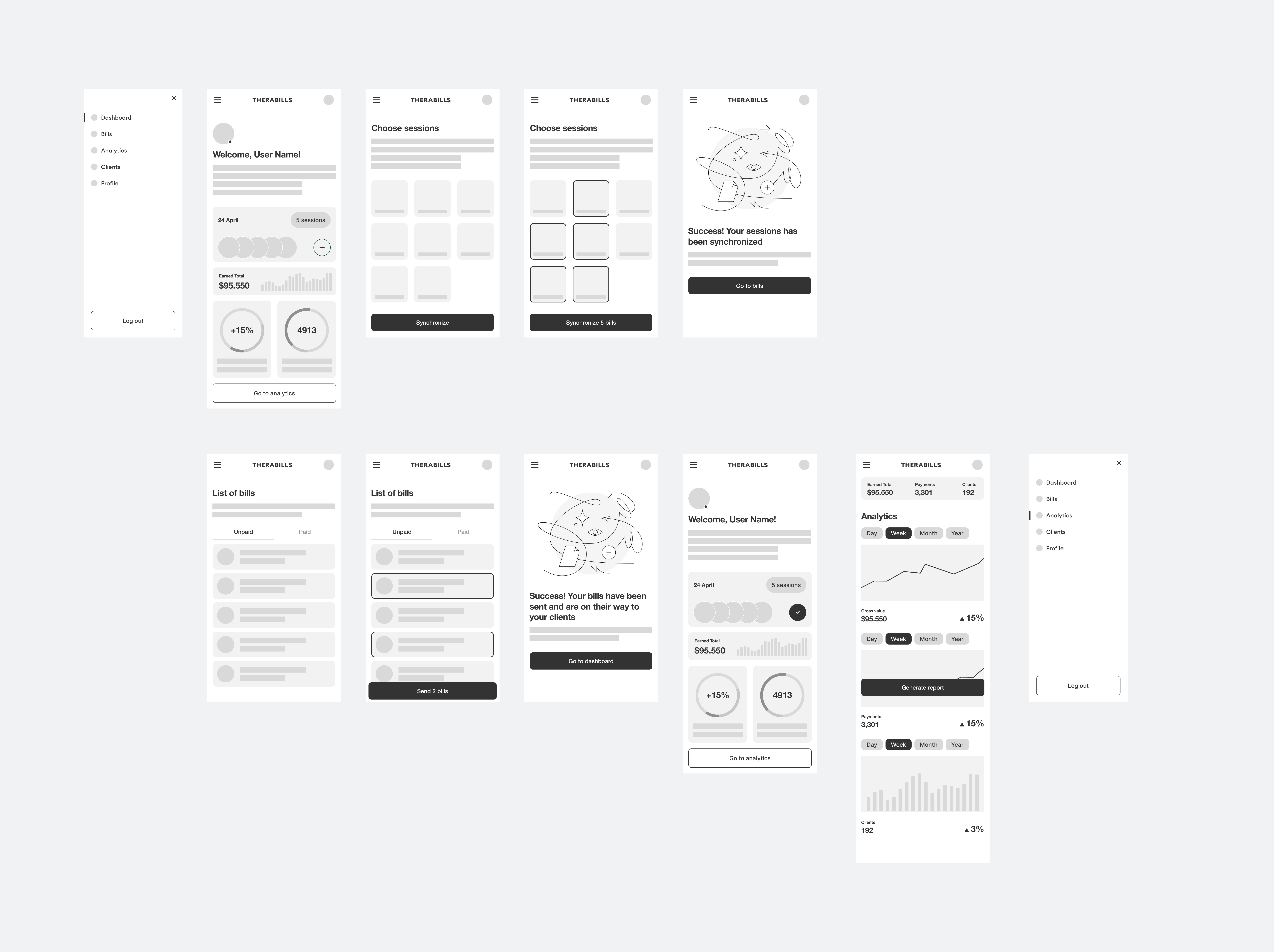
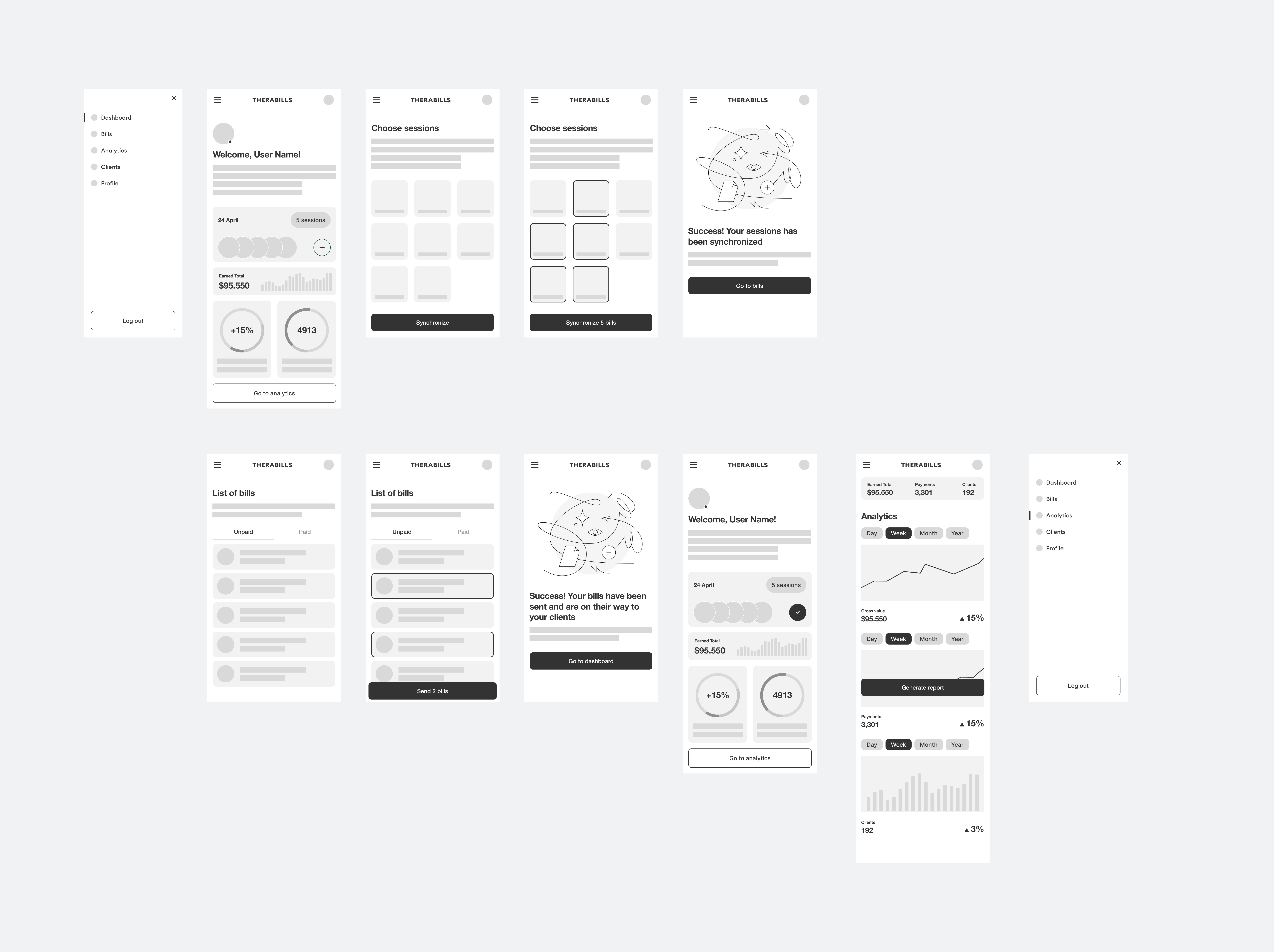
Low-fidelity prototype
I developed a low-fidelity prototype using the digital wireframes.The main user flow is to create an invoice



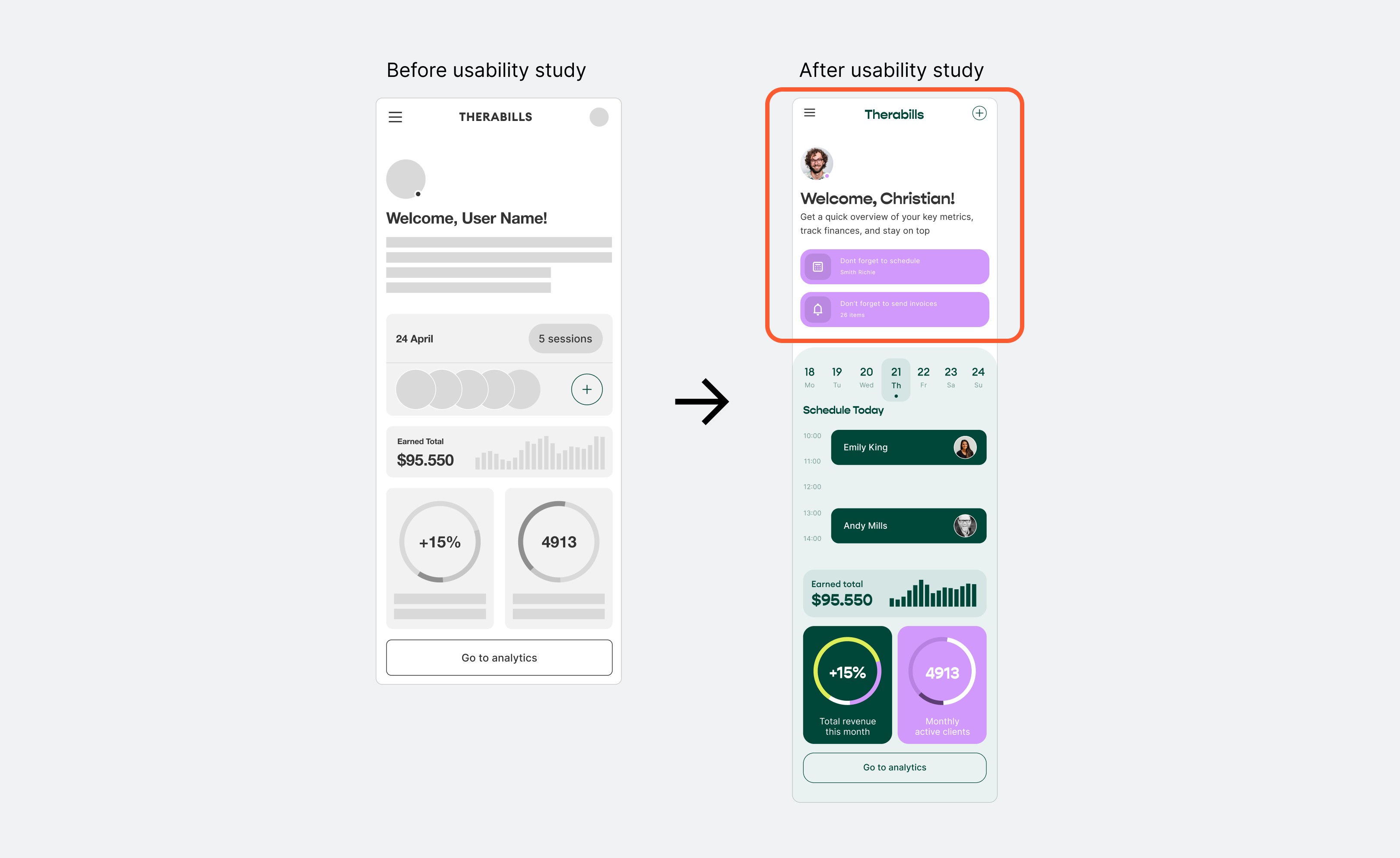
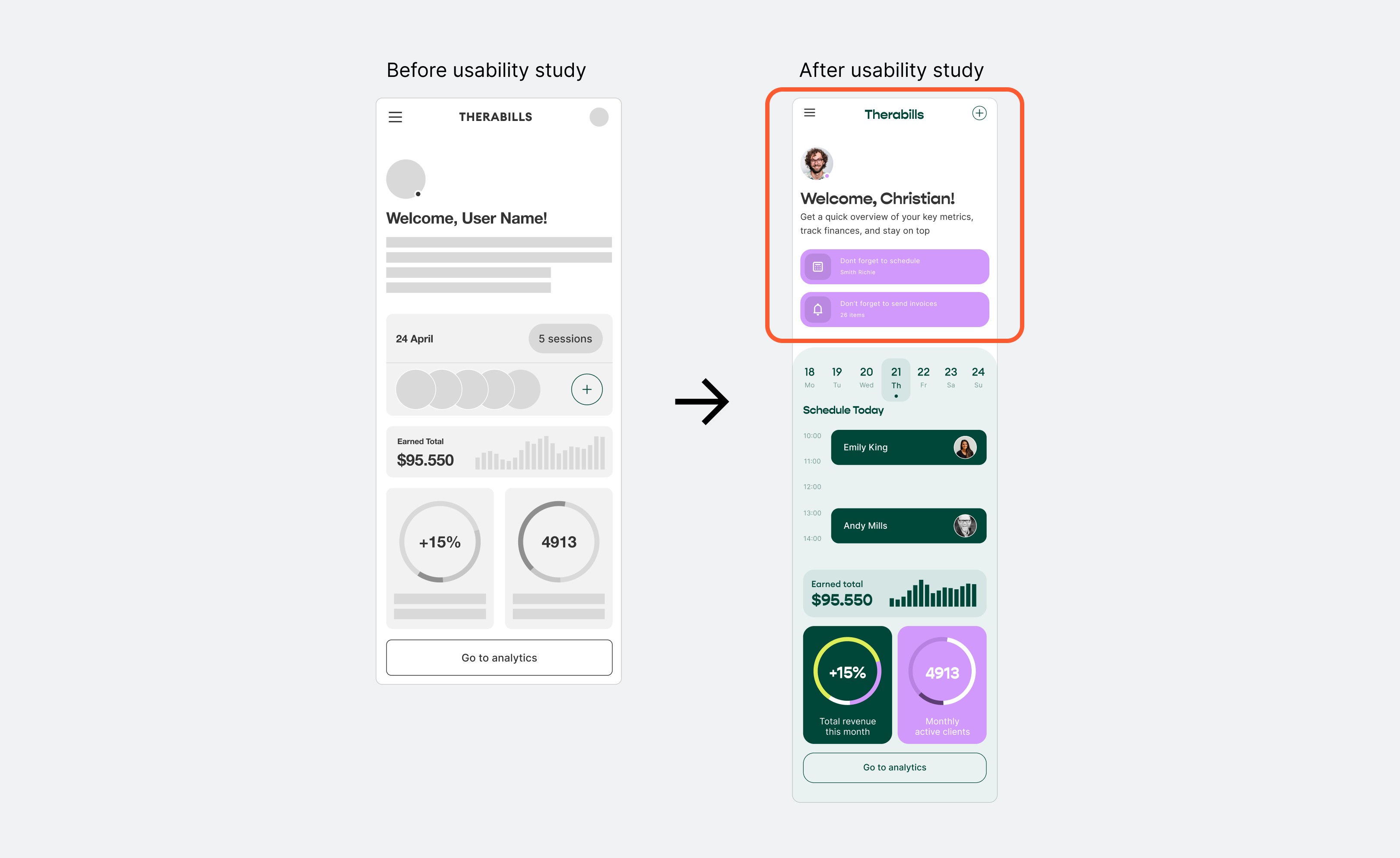
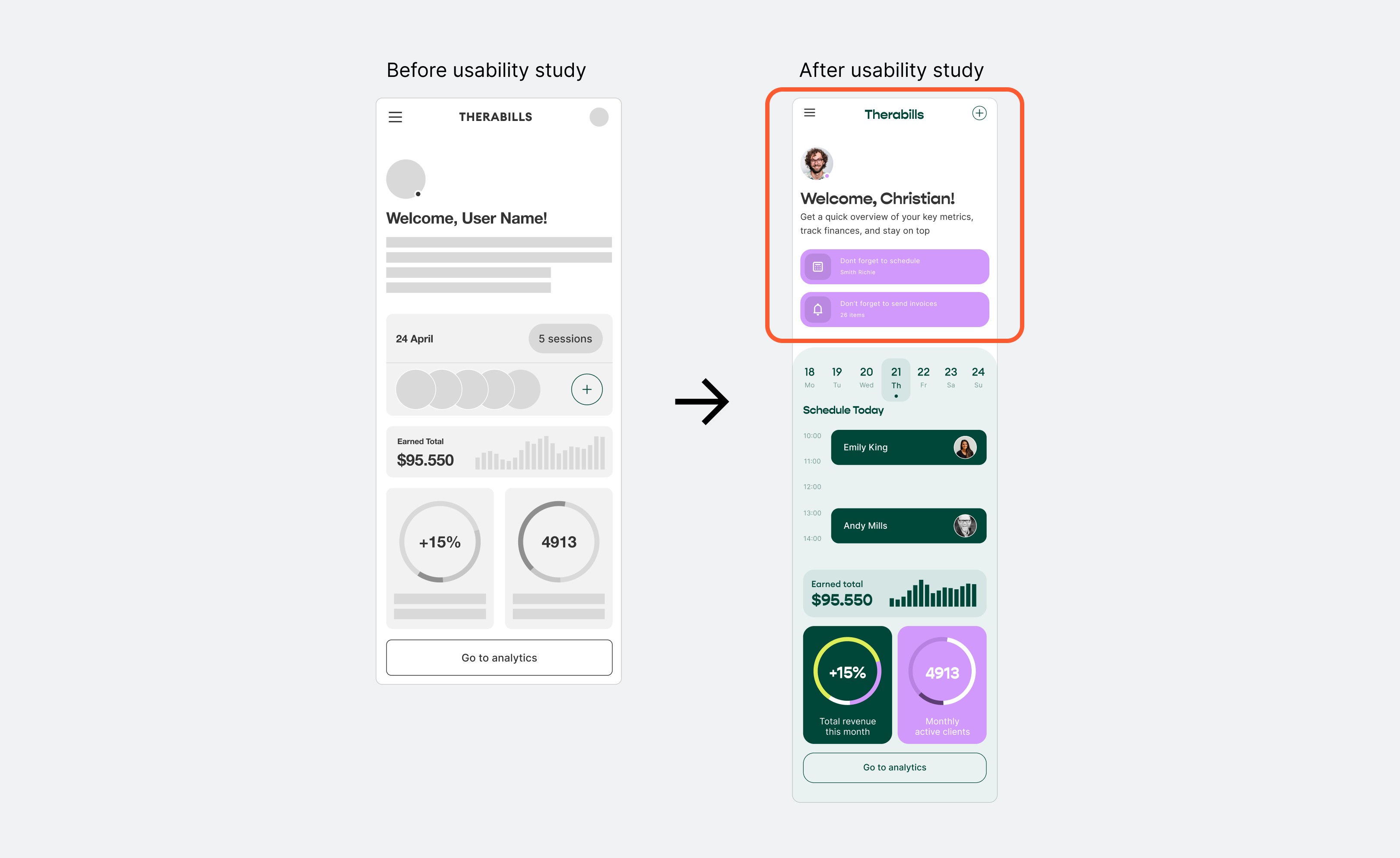
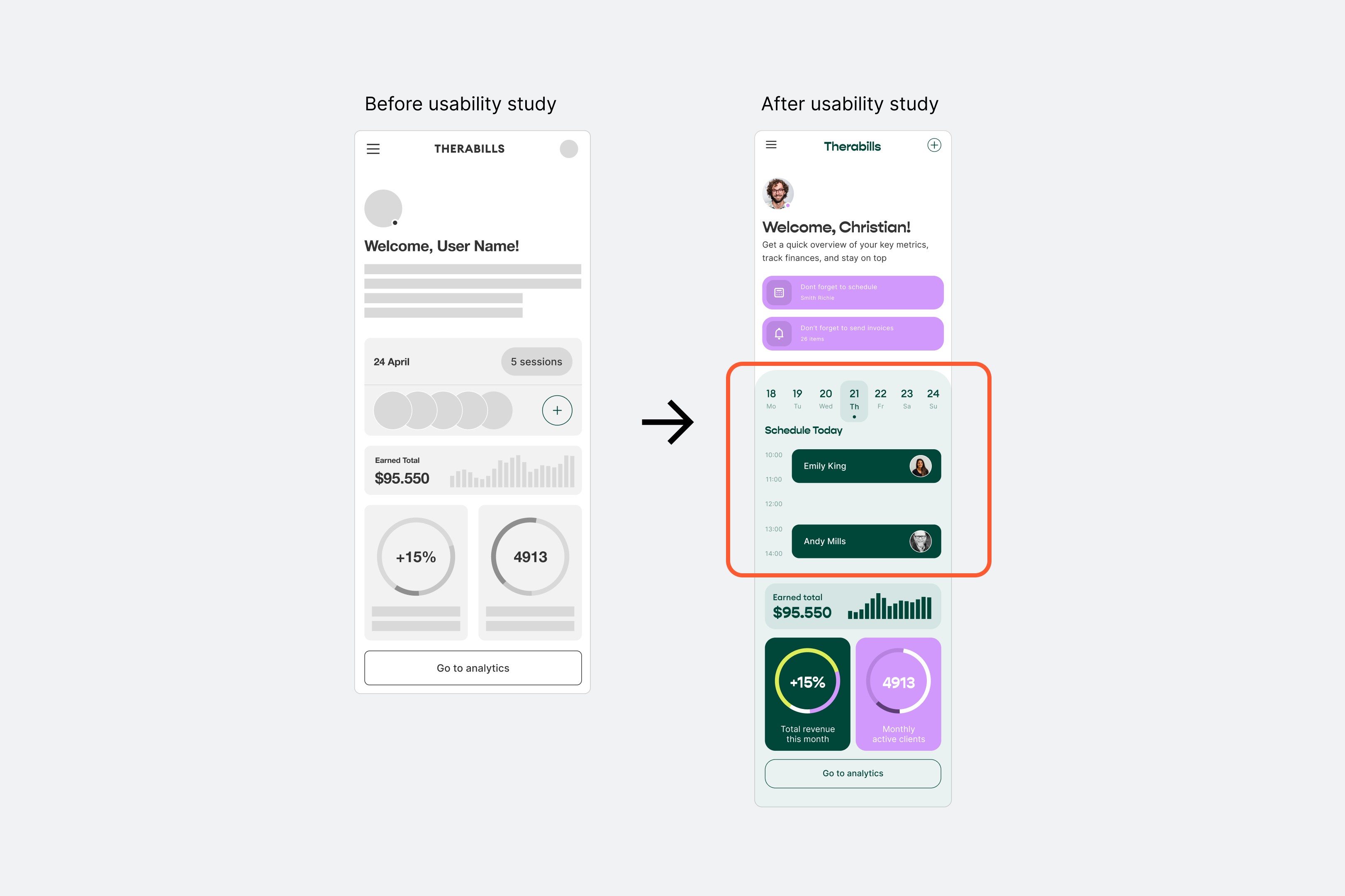
Usability study: findings
The designs for the billing app were iteratively refined through two rounds of usability studies, with the first study informing the transition from wireframes to mockups, and the second study, which involved a high-fidelity prototype, identifying areas within the mockups that required further optimization.
✦
Round 1 findings:
Add scheduling feature to dashboard screen
Add quick actions
Add a way to customize reports and invoices template
Add scheduling feature to dashboard screen
Add quick actions
Add a way to customize reports and invoices template
Add scheduling feature to dashboard screen
Add quick actions
Add a way to customize reports and invoices template
✦
Round 2 findings:
Refine quick actions
Improve calendar
Refine quick actions
Improve calendar
Refine quick actions
Improve calendar

Mockups
Early designs didn’t have alerting/notifications +
flow to routine actions was too long



Improve synchronization between schedule and invocies






Accessibility considerations
✦
Impact:
Users feel that the billing app is attentive to their requirements, as expressed by this feedback from a peer:
"Building was enjoyable and effortless with the app! I would certainly rely on it to make routine tasks"
Users feel that the billing app is attentive to their requirements, as expressed by this feedback from a peer:
"Building was enjoyable and effortless with the app! I would certainly rely on it to make routine tasks"
Users feel that the billing app is attentive to their requirements, as expressed by this feedback from a peer:
"Building was enjoyable and effortless with the app! I would certainly rely on it to make routine tasks"
✦
What I learned:
Designing the billing app for therapists taught me that the initial ideas are just the starting point of the process, with each iteration being shaped by usability studies and feedback from peers.
Designing the billing app for therapists taught me that the initial ideas are just the starting point of the process, with each iteration being shaped by usability studies and feedback from peers.
Designing the billing app for therapists taught me that the initial ideas are just the starting point of the process, with each iteration being shaped by usability studies and feedback from peers.
Next steps
1
Point:
Gather data from metrics when app will be developed
Gather data from metrics when app will be developed
Gather data from metrics when app will be developed
2
Point:
To confirm whether the users' pain points have been suitably addressed, carry out another round of usability studies.
To confirm whether the users' pain points have been suitably addressed, carry out another round of usability studies.
To confirm whether the users' pain points have been suitably addressed, carry out another round of usability studies.
3
Point:
Gather additional user insights through research to identify potential new areas of need.
Gather additional user insights through research to identify potential new areas of need.
Gather additional user insights through research to identify potential new areas of need.